Color Picker¶

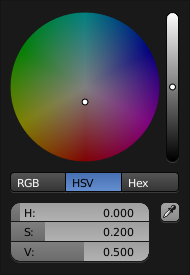
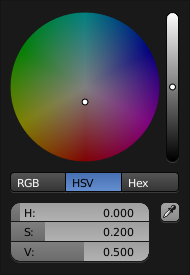
Circle HSV.
The color picker is a pop-up that lets you define a color value.
Holding Ctrl while dragging snaps the hue to make it quick to select primary colors.
- Color field
- Lets you pick the first and second color component. The shape can be selected by the Types.
- Color slider
- The slider with a gradient in the background lets you define the third color component.
It can also be controlled with the
Wheel. - Color space
Selects the Color Space for the number buttons below.
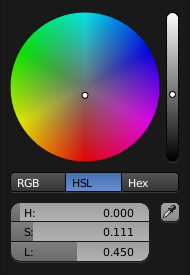
RGB, HSV/HSL, Hex
- Color values
Blender uses (0 to 1.0) values to express colors for RGB and HSV colors.
Hexadecimal (Hex) values are expressed as RRGGBB. Shorthand hex colors are also supported as RGB, e.g. dark-yellow FFCC00, can be written as FC0.
For operations that are capable of using Alpha, another slider “A” is added.
- Eyedropper
- The Eyedropper (pipette icon) can be used to sample a color value from inside the Blender window.
Note
Blender corrects Gamma by default
For more information about how to disable Gamma correction in Blender, see: Color Management and Exposure page.
Types¶
The default color picker type can be selected in the User Preferences, see: System.
- Circle
- The color values ranging from center to the borders. The center is a mix of the colors.
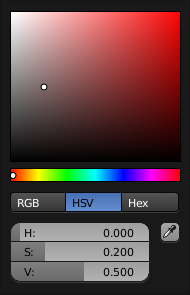
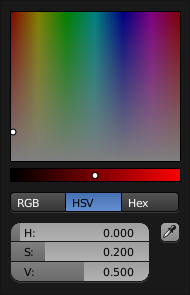
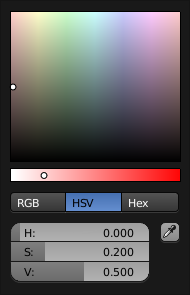
- Square
- The Borders of the square are the axis for the two color components, with the center on the bottom right.

Circle HSV. |

Circle HSL. |
|

Square (SV + H). |

Square (HS + V). |

Square (HV + S). |