Introduction¶
Classical hand-drawn animators often made a chart, showing exactly when each drawing, sound and camera move would occur, and for how long. They nicknamed this the “dope sheet”. While CG foundations dramatically differ from classical hand-drawn animation, Blender’s Dope Sheet inherits a similar directive. It gives the animator a “birds-eye-view” of every thing occurring within a scene.
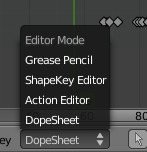
Dope Sheet Modes¶

Dope Sheet Modes.
There are four basic views for the Dope Sheet. These all view different contexts of animation:
- Dope Sheet
- The Dope Sheet Mode allow you to edit multiple actions at once.
- Action Editor
- Action Editor is where you can define and control actions.
- Shape Key Editor
- ShapeKey Editor is dedicated to the shape key data-blocks.
- Grease Pencil
- Grease Pencil Mode is dedicated to the grease pencil tool’s keyframes for each grease pencil layer, you have a strip along which you can grab its keys, and hence easily re-time your animated sketches.
- Mask
- Mask Mode is dedicated to the mask data-blocks.
- Cache File
- Todo.
Interface¶
The Dope Sheet Editor interface is somewhat similar to the Graph Editor one, it is divided in three regions:
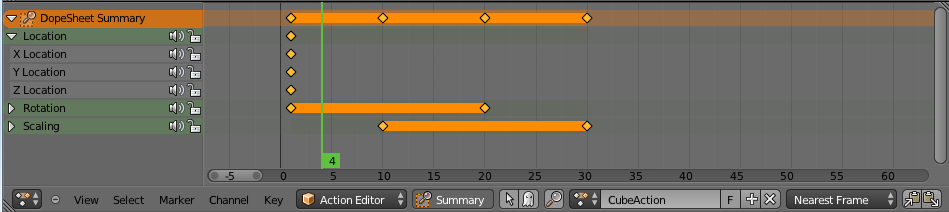
Header¶
Here you find the menus, a first block of controls related to the editor “mode”, a second one concerning the action data-blocks, and a few other tools (like the copy/paste buttons, and snapping type).
- Summary
- ToDo.
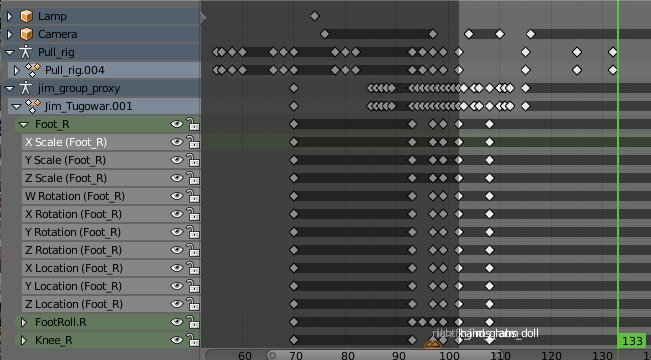
Main Region¶
It contains the keyframes for all visible action channels. As with the other “time” editor, the X-axis represents time. The Y-axis has no mean in itself, unlike with the Graph Editor, it is a “stack” of action channels.
Each one being shown as an horizontal colored strip (of a darker shade “during” the animated/keyed period). On these channel strips lay the keyframes, visualized as light-gray (unselected) or yellow (selected) diamonds.
One of the key feature of this editor is that it allow you to visualize immediately which channel (i.e. F-Curve) is really affected. When the value of a given channel does not change at all between two neighboring keyframes (“long keyframes”), a gray (unselected) or yellow (selected) bar is drawn between them. Similar bars are drawn between keyframes tagged as moving hold.